How to Improve Website Performance

Website performance affects your users' experience, SEO, and conversion rates.
Users are happier with a site that loads quickly. Google rewards sites that provide that experience with higher search engine rankings. And having a site that loads fast is easier to use for people in areas with low-quality connections.
In this post, you'll learn:
- how to audit and measure your site’s performance
- identify some of the biggest wins you can achieve to improve website performance.
Exactly How Browsers Render Web Pages
It helps to understand what’s going on under the hood before you begin optimizing. Once you enter a URL into your browser, it sends a request to a server, and the server sends back a response in the form of an HTML document. Once your browser receives this, it starts parsing the file from top to bottom. The moment when the browser begins rendering visible content is known as first paint. It’s the very first impression your users get with your site.
When the browser is rendering the page, it works from top to bottom. While doing so, it loads other resources as they come up: images, style sheets, and scripts. These additional requests mean the browser loads more data into memory and makes more round trips to the server. These scripts are executed. The moment when all of the initial scripts are finished running and your users can start using the page is called first interaction.
You get the biggest wins in website performance by reducing the time it takes the user to get to first paint and interaction. And you can achieve this by reducing one or more of:
- the size of requests
- the number of requests
- the speed at which they execute.
How to Audit Your Website's Performance
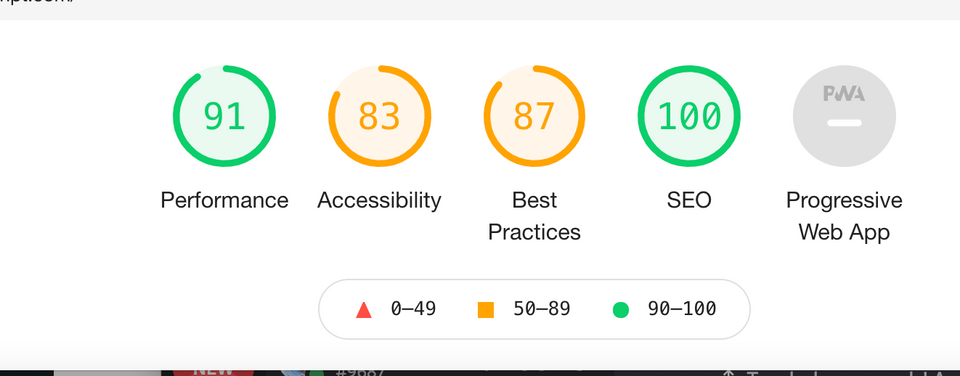
There are several tools available to measure your website performance and get started. You can use tools like Google Chrome’s built-in Lighthouse tools or Raygun’s Real User Monitoring insights tool. Google’s Lighthouse tools can give you a holistic look at your website’s performance, whereas more advanced tools such as Raygun can help you drill down further with specific, actionable advice.
To get started with Google’s tools, all you have to do is open the Chrome developer tools, navigate to the audits tab, configure your settings for what metrics you’d like to see and for which platform, and click “generate report.”
With these tools, you can start to identify potential areas for improvement. Once you look at the report, you’ll see some information about some of the critical factors that play a role in web performance.
Here are some other ways you can improve your website’s performance.
Optimize Your Images
If you’re not careful, images could be one of the largest parts of the size of your page. There are several ways you can improve the load time of your images:
- Right-size your images. Make sure your images are the right size. You don’t need to load a picture that’s 2,400 pixels wide for a space that won’t render larger than 400 pixels.
- Optimize your images. You can use tools such as ImageOptim or SVGOMG to reduce the size of your images.
- Use modern, efficient image formats. Ensure you're using the correct image format. Use SVGs for icons or simple drawings and JPEGs when you need photographic quality. A recent addition to the web is WebP images, which can provide even better performance.
- Avoid decorative images. Don’t use images for stylistic elements when you could achieve the same effect with HTML and CSS.
- Defer image loading. You can improve the time to first paint by deferring the loading of images until they're needed—for example, not loading images that are off the screen on the initial page load.
If you want to optimize your site, images are often an excellent place to start. You can optimize images and significantly reduce your page weight without changing any other functionality to your site. But once you move past that, there are other ways you can reduce the overall size of your web page.
Minimize Page Weight
Here are some ways you can minimize the weight of your page.
- Minify your JavaScript and CSS. Your files should be served in a single file and bundled as small as possible. There are many tools to help with this, such as Uglifier.
- Be wary of fonts. Fonts are another source of requests that affect not only actual performance but perceived performance as well. Don’t load fonts or font weights you aren’t using, and be sure that you have fallbacks that work in all browsers.
Besides page weight, another factor in your page’s performance is the number of requests that you make and how you make them.
Reduce Request Count
Another way to improve website performance is to reduce request count. Here are some strategies to do that:
- Combine scripts into a single file. You shouldn’t be loading multiple JavaScript or style sheet files if you can help it. Each one adds to your load time, and if you aren’t actively monitoring them, these things can add up. Combine your scripts before sending them over the wire.
- Remove unneeded plugins. If you're using a site builder tool such as WordPress or Shopify, you should be wary of how these can affect performance. Audit your plugins and ensure that you aren’t using any that aren't needed. They could be adding additional files, increasing the number of requests, or doing more work on the back end, causing slower initial load times.
- Combine third-party scripts with a tag manager. Similar to plugins, tracking scripts add additional requests, and thus loading time, to your site. Remove libraries you aren’t using, and combine the rest using tools like Google Tag Manager.
- Inline JavaScript and CSS. Another option is to reduce requests by bundling them into a single one. Instead of storing your JavaScript and CSS in separate files, you can inline the code into the HTML files from your server, further cutting down on the number of requests.
Load and Execute Scripts Intelligently
Besides the number of requests, you can also improve website performance by controlling when those scripts load. You have two tools at your disposal: where you place the scripts and using async and defer tags.
Web pages load from top to bottom, and scripts that are inside the <head> tag load before scripts in the footer of your file, before the end of the <body> tag. As a general rule, you’ll want to keep scripts at the bottom of your file unless there is a compelling reason not to. One example is affiliate tracking, where you want to ensure as much accuracy as possible.
The other way to control when script tags execute is using the attributes async and defer on your <script> tags. By default, the browser blocks render when they run into a <script> tag and wait for it to finish. When you add an async attribute to the <script> tag, instead, the browser fetches the JavaScript and continues rendering the page, executing the JavaScript whenever it's received. When you add a defer attribute, the browser waits to execute the code in that script until after the initial render of the page.
Shorten Server Response Time
Before the browser does any of this work, your server has to get these resources to the browser. Sometimes the most valuable optimization you can make is to shorten the time to get to the browser. Complex code on the server-side or expensive database queries can be causes of slow page load times. Another common culprit is when you're waiting on third-party scripts.
Distance between the server and the origin of the request affects load time as well. If your server is in Virginia and a user from Egypt requests your site, that request takes more time to complete than if they were one county over. What do you do when the limiting factor for performance is the speed of light? You can create copies of your site using a CDN.
Another option is caching. You can save stuff so that you don’t have to recompute it every time. Caching could take the form of caching pages, similar to what WordPress’s Jetpack engine does, or caching expensive database queries on the server-side.
Optimize Slow-Running Code
Another culprit could be that your JavaScript code is running slowly. What are some common features of inefficient JavaScript code?
- Order of complexity. Are you looping through large data sets? This can cause slowness in your application.
- Interacting with the DOM too much. Manipulating the HTML structure of your page requires the browser to re-render the page. Doing this too frequently can cause performance issues.
- Reduce DOM complexity. The more complicated the structure of your page, the longer it takes to update and re-render it. Remove excess elements whenever you can.
- Inefficient event handlers. There are two main culprits when it comes to event handlers. The first is executing complicated code in event handlers that run frequently. An onMouseMove attribute, for example, can run hundreds of times per second. The second is attaching event listeners without removing them when you remove the element they're attached to, which can cause memory leaks.
To improve website performance, be sure to optimize slow-running code.
How to Start Your Optimization Journey
Hopefully, this post has given you some ideas on how to improve website performance. Knowing what the issues are in the first place is often more difficult than fixing them.