How To Improve Documentation For New Users

Documentation has to fill the roles of onboarding new users as well as supporting existing ones. It has a marketing role when people read your documentation to get a sense of how your product works. Before signing up for a new product, I look at their API documentation. Chances are I will need it at some point. And if they don’t put care into that, where else are they cutting corners?
The more comprehensive your documentation, the more daunting it is to new and potential users. The better it works as a reference guide, the less effective it is as a getting started tutorial. How can you make your documentation more useful and enticing to new and potential users?
Include A “Getting Started” Guide
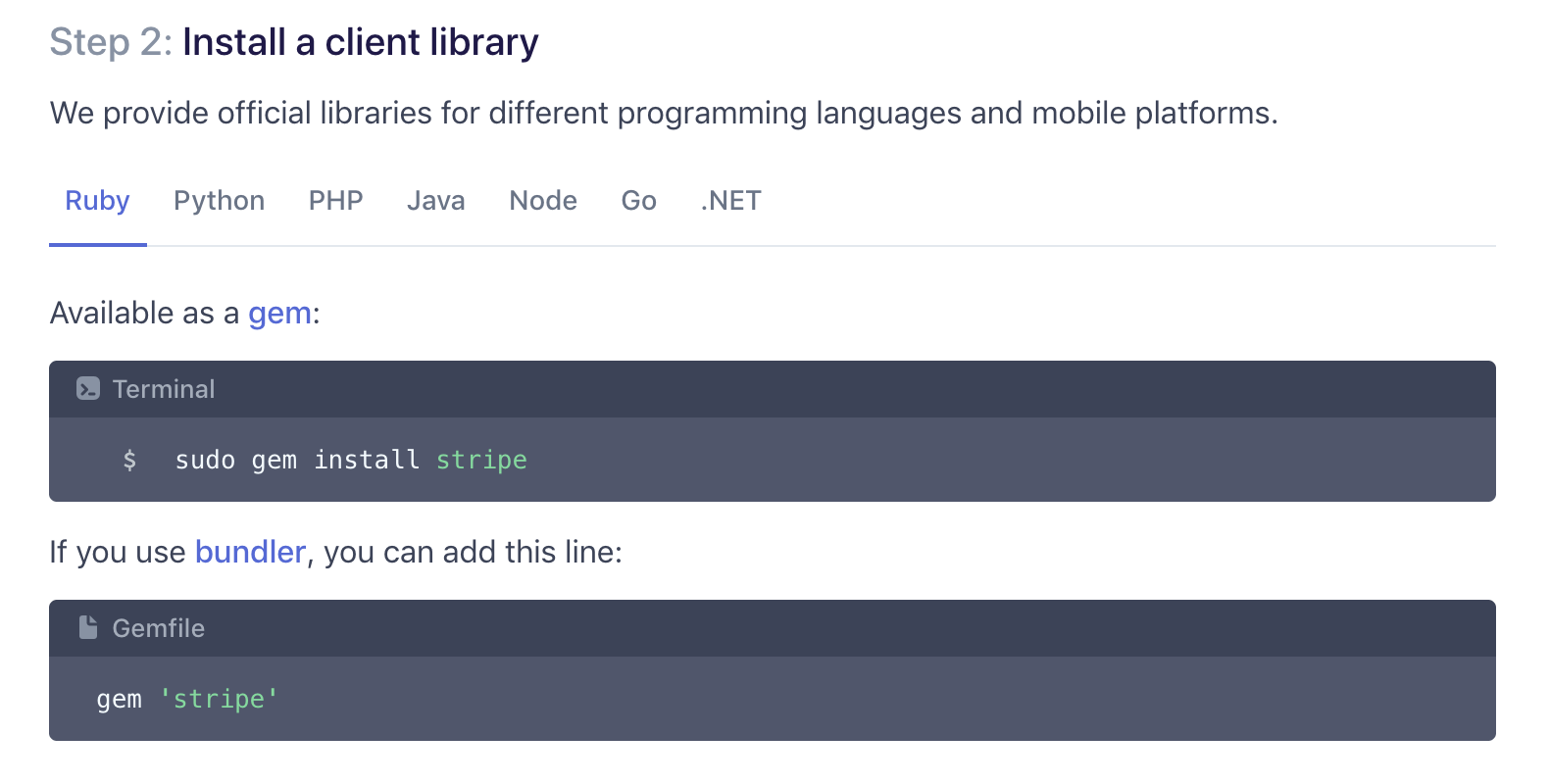
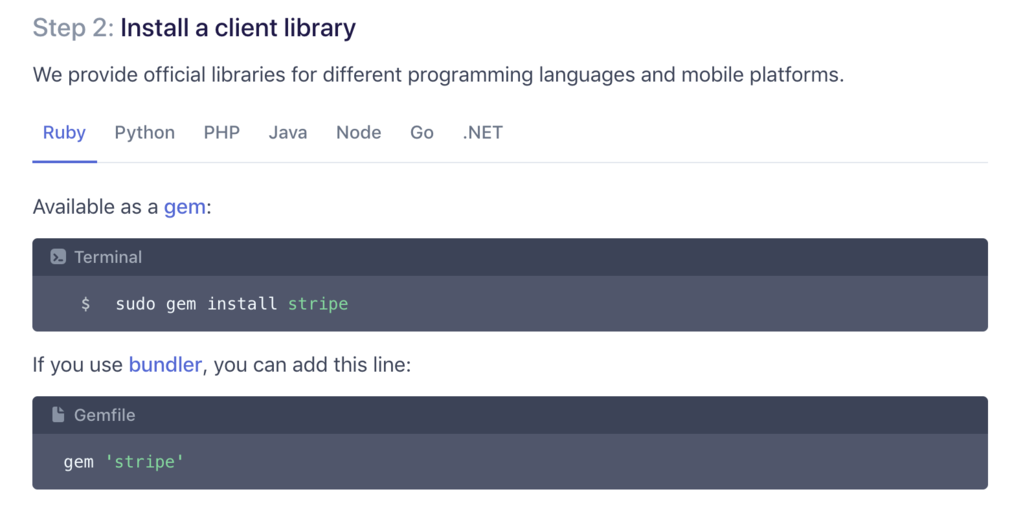
It would be helpful to give users a place to jump into the large set of documentation you have available. Stripe has a great example of a getting started guide. They explain how the application works clearly and concisely while providing many links to other references for developers who want to dive deeper.
Include Lots of Examples
Your documentation should bridge the game between the idea of using the application and the actual execution. If you can, include examples in multiple languages. Stripe, once again, is an excellent example. It’s no wonder that when I asked other developers for examples of great documentation, they almost unanimously said: “Stripe.”

Be sure to provide context with code examples as well. It’s frustrating to see an example and not know where to put it. Developers should be able to copy and paste your example, switch out the API keys, and execute the code successfully. For that to be true, you also need to ensure that your documentation is always up-to-date and working. The only thing more frustrating that a vague example is a wrong one.
Explain Concepts At A Higher Level
One of my favorite documentation pages, if there is such a thing, is “Thinking In React.” The developers over at React understand that they don’t just have to sell people on a tool; they have to sell a new mental model of thinking about web applications. They explain core react concepts like props, state, and components through the example of building an application. It helps users conceptualize how they can use the tool. Your job isn’t to solve all of the user’s problems. It is to empower the user to be able to solve their own. Think more “teaching to fish” and less “giving a fish.”
Watch Out For Expertise Blindness
Expertise blindness is the name of the effect where having much knowledge about something makes it harder to teach people about it. When you’ve worked on something for a long time, you tend to assume a higher level of baseline knowledge in others about the subject. Have you ever started a new job where you have no domain knowledge, and it’s hard to ramp up because no one can explain internal systems to you clearly? It makes sense to current employees, who look at it daily. But they forgot what it’s like to not know all of those things.
Documentation can make a similar mistake. You have to assume some level of baseline knowledge, or else the internet would be rife with “What is an API?” and “How to Make an HTTP Request” pages. However, that baseline is likely lower than you think it is. Make sure you are meeting the reader where they are without being arrogant or condescending.
Exercise: Read Your Documentation With Empathy
Imagine yourself as a developer who is trying to or considering getting started with your product. Are they able to figure out exactly where to get started? Do you provide them enough context to figure out problems as they go? Doing this can help you figure out how to make your documentation more helpful to new users.